非插件实现WordPress分页导航
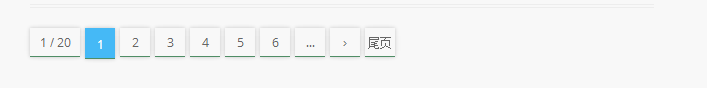
效果图:
具体的实现方法是:
1.首先在主题functions.php中加入以下代码:
if ( !function_exists('pagenavi') ) {
function pagenavi( $p = 5 ) { // 取当前页前后各 2 页
if ( is_singular() ) return; // 文章与插页不用
global $wp_query, $paged;
$max_page = $wp_query->max_num_pages;
if ( $max_page == 1 ) return; // 只有一页不用
if ( empty( $paged ) ) $paged = 1;
echo '<span class="pages">' . $paged . ' / ' . $max_page . '</span> '; // 显示页数
if ( $paged > $p + 1 ) p_link( 1, '最前页', '首页' );
if ( $paged > 1 ) p_link( $paged - 1, '上一页', '‹' );/* 如果当前页大于1就显示上一页链接 */
for( $i = $paged - $p; $i <= $paged + $p; $i++ ) { // 中间页
if ( $i > 0 && $i <= $max_page ) $i == $paged ? print "<span class='page-numbers current'>{$i}</span> " : p_link( $i );
}
if ( $paged < $max_page - $p - 1 ) echo '<span class="page-numbers">...</span>';
if ( $paged < $max_page ) p_link( $paged + 1,'下一页', '›' );/* 如果当前页不是最后一页显示下一页链接 */
if ( $paged < $max_page - $p ) p_link( $max_page, '最后页', '尾页' );
}
function p_link( $i, $title = '', $linktype = '' ) {
if ( $title == '' ) $title = "第 {$i} 页";
if ( $linktype == '' ) { $linktext = $i; } else { $linktext = $linktype; }
echo "<a class='page-numbers' href='", esc_html( get_pagenum_link( $i ) ), "' title='{$title}'>{$linktext}</a> ";
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2.然后在页面相应位置,把原来的分页导航代码改成以下:
<?php if (function_exists('pagenavi')) { pagenavi(); } ?>
1
3.这样就已经实现了分页导航,但此时的分页导航还很难看,页码都挤在一起,所以我们需要在style.css中进行适当装饰:
.page-numbers,.pages{width:60px;line-height: 30px;height: 28px; width: 30px;text-align: center;margin-right: 5px;display: block;float: left;color: #666;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);position: relative;border-bottom:#4F8D65 1px solid;}
span.pages{width:60px}
span.pages{width:50px;}
.page-numbers:hover{font-family: Arial, Helvetica, sans-serif; border-top:2px solid ff00a4;}
.current,.current:hover{color:#fff;background:#45b9f6;border-top:2px solid #45b9f6;}
.page-numbers a:hover,span.current{text-decoration: none;}
1
2
3
4
5
6
7
2
3
4
5
6
7
具体样式可根据自己喜欢及主题修改。 本文参考资源:1.http://down.chinaz.com/try/201209/2188_1.htm 2.http://xiedandan.com/wordpress-pagination.html
预览
除特别注明外,本站所有文章均为 竹风清语 原创,转载请注明出处来自: non-implemented-on-plug-in-wordpress-page-navigation
Loading comments...

预览


暂无数据